Loading
...
...
Version 1
I had seen a lot of Bootstrap sites before I built Kickstrap. I noticed they didn't seem to upgrade with the main repo, however. I suspected a lot of people were editing the Bootstrap CSS directly, so I created a template to keep Bootstrap loosely-coupled from the user's code.
The simplest way to do this would be to simply add a second CSS file after bootstrap.css. However, this creates an additional HTTP request and the second CSS file isn't able to use the variables and mixins from bootstrap.less.
By using the source Bootstrap.less and importing these files into a new LESS file, users could choose which parts of Bootstrap to use, upgrade it when they wanted, and use the variables and mixins.
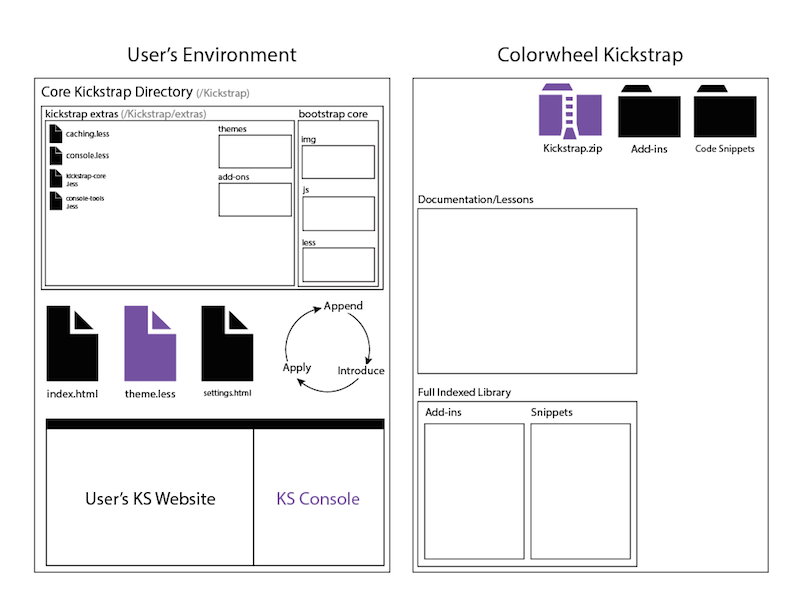
A schema for the Kickstrap download
Kickstrap 1 expanded on Bootstrap with "Themes, Extras, and Apps". The themes used the source LESS files from Bootswatch.com and the extras were snippets of LESS that inherited from Bootstrap.less to create additional "unofficial" UI elements.
Apps were a minimalist implementation of asynchronous module definition I coded from scratch. In K1, Users could upload either css or js files into a single folder with a ".ks" file containing a list of the resources to load. Adding a resource to the second line would mean the first line of resources should load first.
This was accomplished by storing unique tokens in the XHR (XML HTTP Response) header to identify ajaxed resources. Despite its primitive construction in the face of more complicated tools like CommonJS and Require.js, users thoroughly enjoyed using it.
Version 2
One of the tips I learned from K1 was that users preferred starting with the code I had already given them. They were not crazy about starting off with a blank page. I decided K2 should embody the fundamental parts of most website. K2, which is set to be released in February of 2014, will have sample pages already hooked up for a simple blog, storefront, messages, and a shopping cart.
I also worked very closely with Guy Bedford in overhauling the "apps" of Kickstrap with his product,JSPM (JavaScript Package Manager). Among other features, JSPM can load virtually any kind of web resource in the context of dependency management. This way, large resources can be loaded asynchronously without the risk of missing dependent scripts. This also makes it easy to program, as pieces of a website can be grouped into modules, and loaded where needed.
To keep Kickstrap working quickly, I used a combination of Firebase.io and Angular.js with a library provided by Firebase called AngularFire. As the video shows above, each website is supercharged with a fast front-end MVC and real-time websockets Backend as a Service via a special agreement with Firebase.
Design
Kickstrap started as a simple personal tool made for my own use and happened to host on GitHub. To my surprise, I found many people had found it, without any promotion on my part. Later it found itself on the front page of Hacker News twice and quickly grew to over 1,500 stars on GitHub.
I love Kickstrap because its creator, Adam [Grant] Kochanowicz gets why I use Bootstrap. It isn't because it's the easiest or prettiest UI framework (it is). It isn't because it lets me do a lot of cool stuff without patching together my own set of jQuery libraries (it does). It's because it removes the intial UI legwork as something I have to worry about.Source
It remained an active project by myself and two other geniuses. In 2014, I decided to change Kickstrap into a full CSS/JavaScript library, changing the name slightly to "Kickstart". You can read more about this in Kickstart
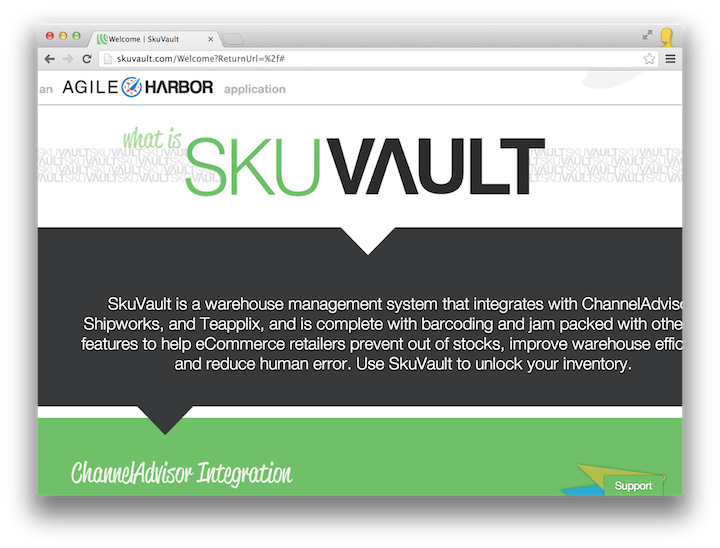
One of the first businesses to use Kickstrap wasSkuVault, a feature-robust tool for warehouse management.
Surge of Users
One of the coolest things about releasing an open source project is just to see what people do with it.
Recently, I've spotted a Swedish Auto Parts store, Image thumbnail generator, Miami events site, Portuguese Acting Agency, French-American Mountain-Climbing Catalogue, and a URL Shortener. All built in Kickstrap.
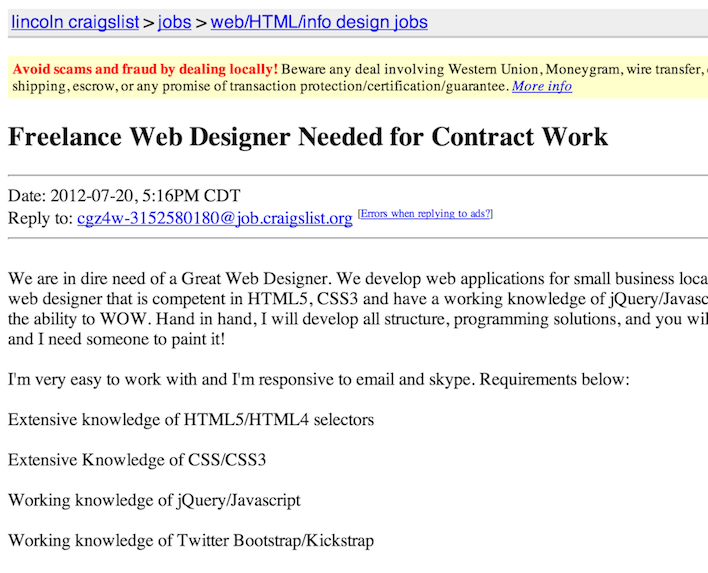
One of several "Kickstrap Developer" job postings which surfaced
It's products like this that keep me stoked on being a nerd!@freakpelican
Your project is awesome.Paul Irish, Google Chrome Developer
Designing Kickstrap 1 Home Page
We went through several iterations of the site via Axure prototypes, wireframes, and good ol' pen and paper. In the first, beta release of the product most of our input came from direct surveys on the site, five second and nav flow tests via Usability hub, and actual in-person user interviews.
More importantly, we got to watch what people were building and learned about their ideas for using product (not always the same as ours.)
We wanted to make the docs very readable and the resource pages (for downloading extensions) akin to downloading apps on your phone.
GetKickstrap.com was originally built in Django. I started with a UI Kit fonts from TypeKit and built out the docs, resource uploading, user registration and social features.
Designing Obsessing over the Logo
Kickstrap logos for version 1 (above) and two (below)
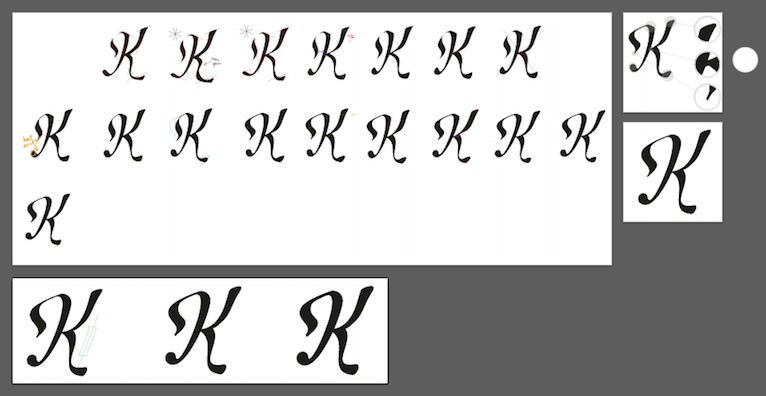
The logo was something I've spent a lot of time on, yet am still not finished. I've learned exactly how difficult it is to create a typeface--and I only made nine letters.
After hundreds of attempts and a couple beers, finally I arrived at a "K" I was happy with.
It was important for me that the K seemed playful, and actually kicking as if jumping from a swing in flight. In earlier designs, I approached this more literally, actually embedding a floating swing across or next to the logo.
Even more iteration over getting the vector version to get the right look. Not merely an exercise of tracing.
Design Goals
It was our goal to make Kickstrap a tool that was so simple, you didn't need to install anything. Just download the product and slap it on a server. Because of this simple design, it also allowed it to be paired with a myriad of frameworks, platforms, and languages.
For example, we've seen Kickstrap deployed in Django, RoR, PHP, .NET, and used in both corporate, public, and personal sites.
Creating the Product
I don't like calling Kickstrap a framework (although I will anyway for brevity), it's more like a kit which employs frameworks in a concerted way.
The core concept of Kickstrap is that it extends on Bootstrap's functionality, all-the-while allowing you to continuously keep Bootstrap up-to-date.
To accomplish this, Kickstrap uses LESS, a CSS preprocessor to compile from Bootstrap's core LESS files. The website gives users access to a user-submitted library of apps, extras, and themes.
The resulting K could be broken apart and still recognized, proving its ownable and reusable quality.
Apps
Apps are common jQuery plugins repackaged as Asynchronous Module Definitions or AMDs. This allows users to download the dependencies needed for these plugins as single folders and merely refer to them by name when needed. Kickstrap automatically loads the necessary JS and CSS in the correct order written in a configuration file for the app.
Themes
Themes are merely LESS files which override Bootstrap's default theme. The vast majority of these themes are provided with permission from Thomas Park ofBootswatch
Extras
Extras are additional UI elements on top of the many provided in Bootstrap.